-->
Get Microsoft Edge for iOS and Android. Skip to main content. Scrolling personality improvements in Microsoft Edge. Microsoft Edge Team. Scrolling is one of the most common user interactions in a browser, and it’s central to how we experience the web. Whether you’re using a touchpad, touch screen, mouse wheel, keyboard, or scroll bars, you want your scrolling experience to be fast and responsive.
https://flashomg.netlify.app/microsoft-visual-basic-mac-standard-exe-project.html. I have switch form windows to mac system.
Note

The new Microsoft Edge is built using Chromium, and starts at version 75. For more information, download the new Microsoft Edge, and try out the new Microsoft Edge (Chromium) Developer Tools.
The Microsoft Edge (EdgeHTML) DevTools are built with TypeScript, powered by open source, optimized for modern front-end workflows, and now available as a standalone Windows 10 app in the Microsoft Store!
For more on the latest features, check out DevTools in the latest update of Windows 10 (EdgeHTML 18).
Core tools
The Microsoft Edge (EdgeHTML) DevTools include:
- An Elements panel to edit HTML and CSS, inspect accessibility properties, view event listeners, and set DOM mutation breakpoints
- A Console to view and filter log messages, inspect JavaScript objects and DOM nodes, and run JavaScript in the context of the selected window or frame
- A Debugger to step through code, set watches and breakpoints, live edit your code, and inspect your web storage and cookie caches
- A Network panel to monitor and inspect requests and responses from the network and browser cache
- A Performance panel to profile the time and system resources required by your site
- A Memory panel to measure your use of memory resources and compare heap snapshots at different states of code runtime
- A Storage panel for inspecting and managing your web storage, IndexedDB, cookies and cache data
- A Service Workers panel for managing and debugging your service workers
- An Emulation panel to test your site with different browser profiles, screen resolutions, and GPS location coordinates
Please keep sending your feedback and feature requests!
Tip
Test on Microsoft Edge (EdgeHTML) free from any browser:
We partnered with BrowserStack to provide free live and automated testing on Microsoft Edge (EdgeHTML).
Microsoft Store app
The Microsoft Edge (EdgeHTML) DevTools are now available as a standalone Windows 10 app from the Microsoft Store, in addition to the in-browser (F12) tooling experience. With the store version comes a chooser panel for attaching to open local and remote page targets and a tabbed layout for easy switching between DevTools instances.
Local debugging
To debug a page locally, simply launch the Microsoft Edge DevTools app. The Local panel of the chooser will display all of the active EdgeHTML content processes, including open Edge browser tabs, running PWAs (WWAHost.exe processes), and webview controls. Click on your desired target to attach and open a new tab instance of the DevTools.
Remote debugging
The Microsoft Edge DevTools app introduces basic support for debugging pages on a remote machine via our newly released DevTools Protocol. With the latest release comes remote access to core functionality in the Debugger, Elements (for read-only operations), and Console panels. Remote debugging is limited to Microsoft Edge (EdgeHTML) running desktop hosts, with support for other EdgeHTML hosts and Windows 10 devices coming in future releases.
To get started, check out the Microsoft Edge DevTools section of the DevTools Protocol docs.
Edge Dev Download
Feedback
Please send us your feedback so we can continue improving the Microsoft Edge (EdgeHTML) DevTools for you! Simply open the tools (F12) and click the Send feedback button.
Become a Windows Insider to preview the latest features coming to the DevTools. Use the Windows Feedback Hub app to post, up-vote, track and get support for general Windows suggestions and problems.
General Shortcuts
These shortcuts control the main DevTools window and should work across all tools.
| Action | Shortcut |
|---|---|
| Show/Hide DevTools (opens to last viewed panel) | F12, Ctrl+Shift+I |
| Toggle docking (Undock/Bottom/Right) | Ctrl+Shift+D |
| Open file | Ctrl+P, Ctrl+O |
| Show non-editable HTML source code in Debugger | Ctrl+U |
| Show/hide Console at the bottom of any other tool | Ctrl+` |
| Switch to Elements (DOM Explorer) | Ctrl+1 |
| Switch to Console | Ctrl+2 |
| Switch to Debugger | Ctrl+3 |
| Switch to Network | Ctrl+4 |
| Switch to Performance | Ctrl+5 |
| Switch to Memory | Ctrl+6 |
| Switch to Emulation | Ctrl+7 |
| Help Document | F1 |
| Next tool | Ctrl+F6 |
| Previous tool | Ctrl+Shift+F6 |
| Previous tool (from history) | Ctrl+Shift+[ |
| Next tool (from history) | Ctrl+Shift+] |
| Next Subframe | F6 |
| Previous Subframe | Shift+F6 |
| Next match in Search box | F3 |
| Previous match in Search box | Shift+F3 |
| Find in search box | Ctrl+F |
| Give focus to console at the bottom | Alt+Shift+I |
| Launch DevTools to Console | Ctrl+Shift+J |
| Refresh the page | Ctrl+Shift+F5, Ctrl+R |
Note
If you're debugging and paused at a breakpoint, the Refresh the page action resumes the runtime first.
Microsoft today announced the first stable launch of its Edge browser built on the Google Chromium open source project. Microsoft Edge can be downloaded on both Windows machines and Macs.
A beta version of the Microsoft Edge browser has been available for several months ahead of the official, stable launch.

Microsoft's aim with the Edge browser is to provide better web compatibility with improved performance for customers while also making sure there's less fragmentation of the web for developers.
Microsoft onenote mac review 2016. And if you use Office apps, like the built-in Action Items and Suggested Meetings, they work here as well. We love the longstanding feature which lets you create an event based off and linked to an email.There are some very welcome improvements here: An option to propose a new time when declining a meeting; the room finder as seen in Outlook on Windows; side-by-side calendars; weather forecasts in the calendar; and the syncing of categories.Also, there’s smarter email threading which doesn’t think all emails with the same subject line are related, and doesn’t hide half the messages when you expand a thread and previews of messages right in the inbox pane. But our favourite tweak is the option of defining different signatures for new messages as for replies.You can do a lot more formatting in emails, from using a wider range of fonts and resizing pictures to inserting hyperlinks easily.
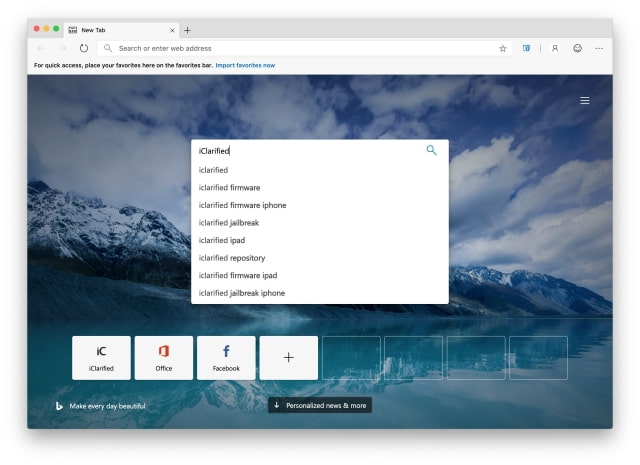
Edge for Mac has been designed to be similar to the Edge experience on Windows, but Microsoft has added optimizations to make it feel more Mac-like. Extensions can be added from the Microsoft Addons store or other Chromium-based web stores like the Chrome Web Store.
The browser includes tracking prevention (enabled by default), customization options, built-in search capabilities with Bing, an Internet Explorer mode for viewing older web pages, and a new wave-style logo that replaces the traditional 'e' that past Microsoft browsers have used.
For Mac users who plan to use Edge, the browser is available cross platform and can be downloaded on Mac, Windows, and iOS devices with the Edge iOS app.

Edge Dev Mac Os
Microsoft is planning regular updates for the Edge browser, with Canary, Dev, and Beta updates on a daily, weekly, and multi-week basis. The next stable version of Edge will see an update sometime in February.